A
- The one-page guide to CSS Grid: usage, examples, links, snippets, and more.
- Container.grid-container /. Display properties./ display: grid; display: inline-grid; display: subgrid; /. Columns and rows./ grid-template-columns: 1rem 2rem 1rem; /. Measurement units./ grid-template-columns: 25% 50% 25%; /. Percentage units./ grid-template-columns: 1rem auto 1rem 2fr; /. Fill remaining widths with auto or fr units./ grid-template-columns: repeat(12, 1fr); /. Repeat.
- Gap: A shorthand property for the row-gap and the column-gap properties: grid: A shorthand property for the grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, and the grid-auto-flow properties: grid-area: Either specifies a name for the grid item, or this property is a shorthand property for the grid-row-start, grid-column-start, grid-row-end.
| align-content | Packs text lines to the left of the flex container |
| align-items | Specifies the default alignment for items inside a specific flex container |
| align-self | Specifies the alignment for a selected item in a flex container |
| all | Resets all the properties to either inherited or initial value |
| animation | A shorthand for the eight properties used for animation |
| animation-delay | Specifies the delay before an animation starts playing |
| animation-direction | Defines if the animation plays in reverse or alternate cycles |
| animation-duration | Sets the duration of an animation cycle |
| animation-fill-mode | Sets the style for an element while the animation is not active (finished or delayed) |
| animation-iteration-count | Defines the number of times an animation should normally repeat |
| animation-name | Specifies the name of the animation |
| animation-timing-function | Specifies the duration of time for an element to transition from one set of styles to another |
B
Css Grid Properties Cheat Sheet
| backface-visibility | Defines if the element’s back is visible when it is not facing the screen |
| background | A shorthand for the eight properties used for background |
| background-clip | Specifies the area to which a background should extend |
| background-color | Sets a background color |
| background-image | Sets a background image for an element |
| background-origin | Specifies where to position the background image |
| background-position | Specifies the initial position of the background image |
| background-size | Defines the size of the background image |
| border | A shorthand for the three properties used for borders |
| border-bottom-left-radius | Defines the rounded corners for an element |
| border-image | Specifies the image to be used instead of a regular border |
| border-image-outset | Specifies how much of the border image goes outside of the border box |
| border-image-repeat | Specifies if the border image is rounded, repeated or stretched |
| border-image-slice | Specifies how a border image should be sliced |
| border-image-source | Specifies the path to access the image that you want to use as a border |
| border-image-width | Specifies the border image width |
| border-radius | A shorthand for the four properties used for border radius |
| border-style | Defines the style of the border lines |
| border-top-left-radius | Defines the shape of the top left corner border |
| border-top-right-radius | Defines the shape of the top right corner border |
| border-bottom-left-radius | Defines the shape of the bottom left corner border |
| border-bottom-right-radius | Defines the shape of the bottom right corner border |
| box-shadow | Adds a shadow to a box element |
| box-sizing | Specifies whether the height and width values represent the content box or the border box |
C

| color | Sets the color of text |
| column-count | Specifies the number of columns an element should be divided into |
| column-gap | Defines the gap between columns |
| column-rule | A shorthand for the three properties used for column rules |
| column-rule-color | Specifies the color of the column rule |
| column-rule-style | Specifies the style of the column rule |
| column-rule-width | Specifies the width of of the column rule |
| column-span | Specifies how many columns an element should span across |
| column-width | Specifies the optimal width of a column |
| columns | A shorthand for column-width and column-count |
In CSS, a declaration is the key-value pair of a CSS property and its value. CSS declarations are used to set style properties and construct rules to apply to individual or groups of elements. The property name and value are separated by a colon, and the entire declaration must be terminated by a semi-colon.
D
| display | Specifies what kind of container the element will use |
F
| filter | Defines visual effects for elements |
| flex | A shorthand for flex-grow, flex-shrink and flex-basis |
| flex-basis | Sets the initial length of a flex item |
| flex-direction | Specifies the placement of flex items |
| flex-flow | A shorthand for flex-direction and flex-wrap |
| flex-grow | Specifies how much a flex item should grow when there's too much space in a flex container |
| flex-shrink | Specifies how much a flex item should shrink when there's too little space in a flex container |
| font | A shorthand for the seven properties used for fonts |
| font-family | Defines what font an element will use when it has text in it |
| font-size | Sets the default size of text characters |
| font-size-adjust | Controls the sizing of lowercase letters |
| font-stretch | Defines how wide or narrow the characters should be |
| font-style | Defines the text font style |
| font-weight | Defines how thick or thin the characters should be |
H
| hanging-punctuation | Defines if punctuation marks should be displayed outside of the lines to keep them properly aligned |
J
| justify-content | Aligns flex items along the horizontal axis of the container |
L
| line-height | Defines the line height |

Css Properties Cheat Sheet Pdf
M
| margin | Adds space around an element |
N
| nav-down | Defines where the web page will navigate when the downwards arrow navigation key is pressed |
| nav-index | Sets the sequence of navigation, or tabbing, order for elements |
| nav-left | Defines where the web page will navigate when the left arrow navigation key is pressed |
| nav-right | Defines where the web page will navigate when the right arrow navigation key is pressed |
| nav-up | Defines where the web page will navigate when the upwards arrow navigation key is pressed |
O
| opacity | Sets the opacity level for an element |
| order | Defines the position of a specific flex item in the order of items in the same container |
| outline | Draws a line outside the element |
| outline-offset | Adds space between the outline and the border of the element |
| overflow | Defines how the element behaves when the content cannot fit within its borders |
| overflow-x | Defines how left and right sides of a container react to overflowing content |
| overflow-y | Defines how top and bottom sides of a container react to overflowing content |
P

| padding | Adds space around an element |
| perspective | Defines how far away an object is to create a 3D perspective |
| perspective-origin | Specifies where a 3D element originates from on the x– and y– axis |
| position | Specifies how an element is positioned |
R

| resize | Specifies whether a user can resize the element |
T
| tab-size | Defines how much space the tab character is going to take up in the text |
| text-align | Defines the horizontal text alignment inside of an element |
| text-align-last | Defines the horizontal alignment for the last line of text |
| text-decoration | A shorthand for the three properties used for text decoration lines |
| text-decoration-color | Sets the color for all text decoration lines |
| text-decoration-line | Specifies where text decoration line is displayed (below, above or through the text) |
| text-decoration-style | Defines the style of text decoration line |
| text-emphasis | A shorthand for text-emphasis-style and text-emphasis-color |
| text-overflow | Defines how the presence of overflowed content that is not displayed will be shown to the user |
| text-shadow | Adds a shadow to the text |
| text-transform | Controls the capitalization of the text |
| transform | Applies various transformations to an element |
| transition | A shorthand for the four properties used for transition |
| transition-delay | Specifies the transition starting point in time |
| transition-duration | Specifies how long a transition takes to finish |
| transition-property | Defines the CSS property that is affected by the transition effect |
| transition-timing-function | Specifies the speed curve of a transition |
V
| vertical-align | Specifies the vertical alignment for items inside an element |
W
| word-break | Defines the line breaking rules for words when they reach the end of the line |
| word-wrap | Allows breaking long words and wrapping them in the next line |
Z
| z-index | Defines a position of an element on the z-axis |
:@
| :hover | Defines how elements should be styled when they are hovered on |
| @font-face | Allows you to use a font file and define the name of the font instead of having to use a web-safe font |
| @keyframes | Allows specifying code for the animation |
| @media | Specifies different style rules for different devices and/or media types |
| SYNTAX |
|---|
| Syntax |
| selector {property: value;} |
| External Style Sheet |
| <link type='text/css' href='style.css' /> |
| Internal Style |
| <style type='text/css'> selector {property: value;} </style> |
| Inline Style |
| <tag> |
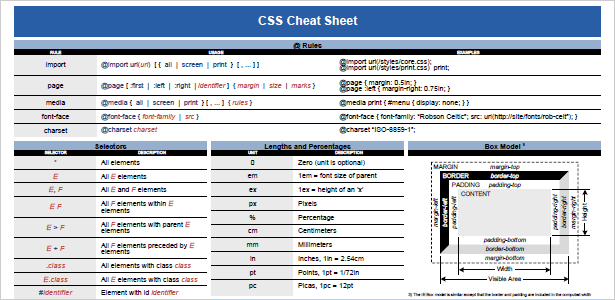
Css Cheat Sheet Table
| GENERAL | |
|---|---|
| Class | String preceded by a period |
| ID | String preceded by a hash mark |
| div | Formats structure or block of text |
| span | Inline formatting |
| color | Foreground color |
| cursor | Appearance of the cursor |
| display | |
| overflow | How content overflowing its box is handled visible, hidden, scroll, auto |
| visibility | |
Css Properties Cheat Sheet Example
| FONT | |
|---|---|
| font-style | Italic, normal |
| font-variant | |
| font-weight | bold, normal, lighter, bolder, integer (100-900) |
| font-size | Size of the font |
| font-family | Specific font(s) to be used |
Css Properties Pdf
| TEXT | |
|---|---|
| letter-spacing | Space between letters |
| line-height | Vertical distance between baselines |
| text-align | Horizontal alignment |
| text-decoration | |
| text-indent | First line indentation |
| text-transform | capitalize, lowercase, uppercase |
| vertical-align | Vertical alignment |
| word-spacing | Spacing between words |
